最終更新日: 2022-12-28
MakeShopでECサイトを構築してみたので、 良かった点、改善点などにも触れながら 全3回に渡って、実際の流れを皆様に共有できればと思います!
今回は第1回「MakeShopでECサイトを構築してみた~サイト登録~デザイン設定編~」になります!
〈この記事のPoint!〉
☑登録は簡単!アドレス、名前、ログインパスワード、サイトのURL設定のみ
☑設定項目ごとに説明があり、サイト作成初心者にも優しい作り
☑レイアウト編集とカスタマイズ性に優れておりさまざまなデザイン制作が可能
☑サポート充実!電話でのお問い合わせやデザイン質問掲示板も活用可能
目次
1.MakeShopでアカウントを作成
2.ECサイトの基本情報設定
3.ECサイトのデザイン設定
1.MakeShopでアカウントを作成
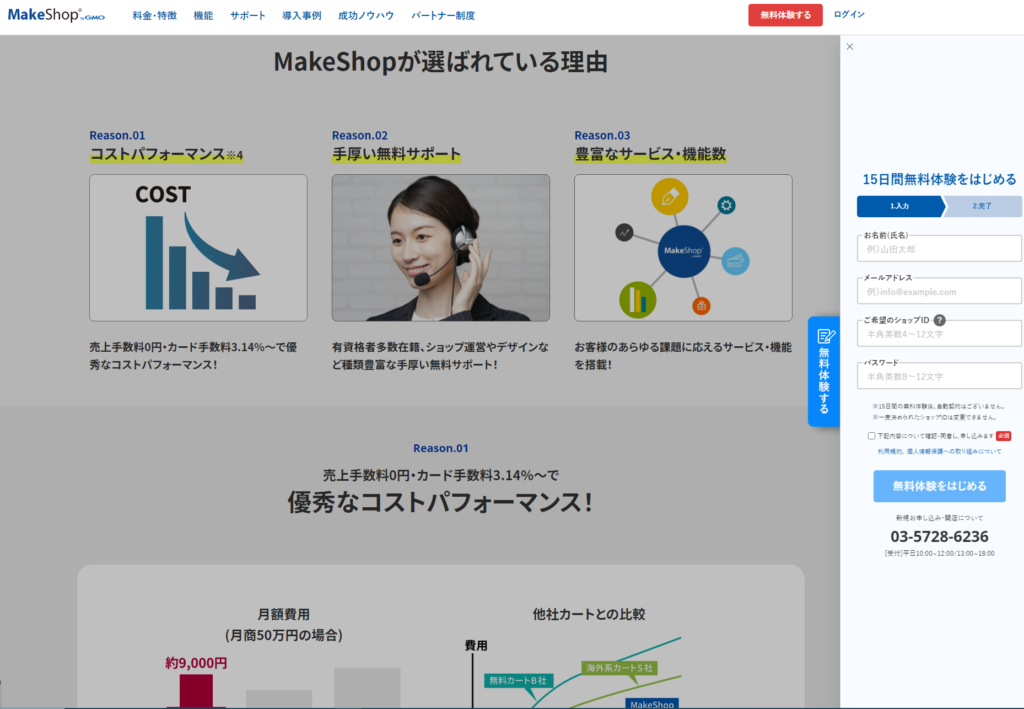
MakeShopの無料申込体験フォームから登録

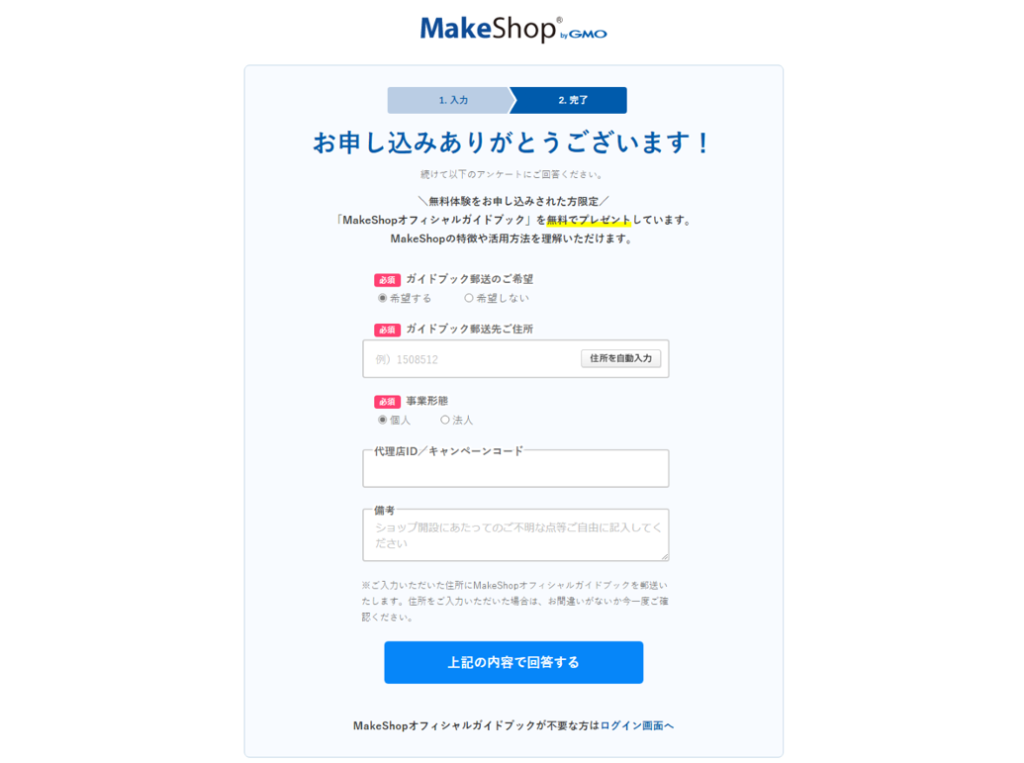
アンケート回答後、「お申し込みありがとうございます!」のページが表示され、登録完了


2.ECサイトの基本情報設定
Makeshopへログイン

管理画面TOPから「ショップ作成」を選択

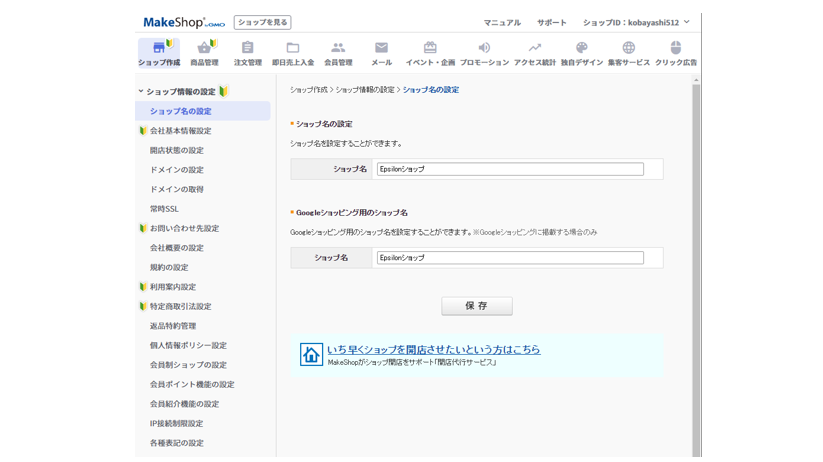
表示されている項目を設定
順番のルールはないため、自身で入力できる項目から入力していくことが可能ですが、🔰の箇所から埋めていくとスムーズです。
項目は多いように感じますが、ガイドもついている&各項目ごとに保存がこまめにできるので気になりませんでした! また無料体験中に専属のアドバイザーが付いてくれるので、不明点や相談ごとなど電話でもお問い合わせが可能でした!初めてでも安心して進めていくことができます。
開店後も無料でECアドバイザーやカスタマーサポートが利用できます! お問い合わせは電話やメールでも対応してもらえるようなので、ここはMakeShopを使う大きなメリットかもしれません!
3.ECサイトのデザイン設定

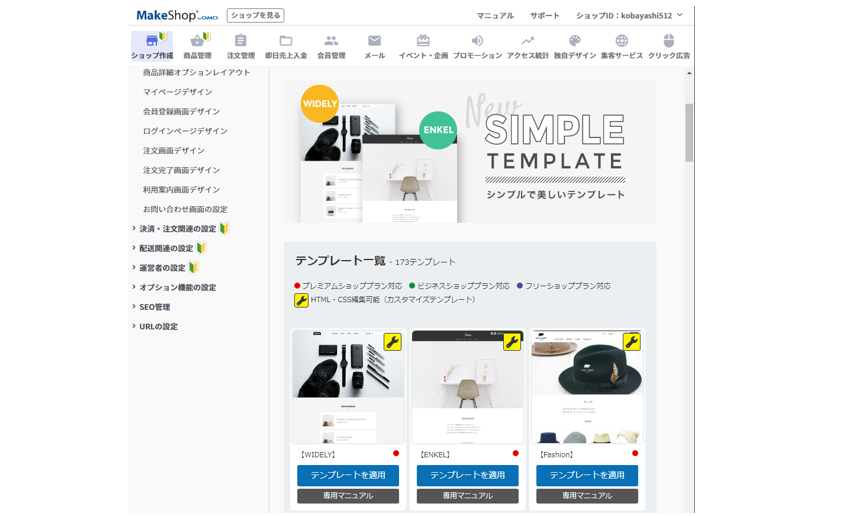
左メニュー「デザインの設定」を選択し、各項目を設定
ショップ情報の設定同様、順番にルールはないので、自身で入力できる項目から入力していきます!
左上「ショップを見る」をクリック、設定したショップデザインを確認

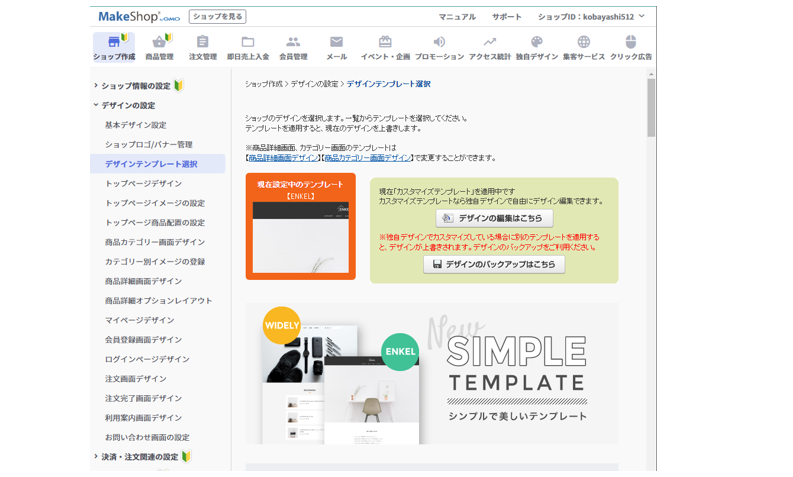
【デザインを手軽に作りたい方はテンプレートがおすすめ!】
デザインのテンプレートでは現状173のテンプレートがあり、様々なデザインから選択することができました。(2022年8月時点)

好きなテンプレートを選択すると、先ほどのページに以下3点が表示されます。
・適用中のテンプレート
・デザインの編集ボタン
・デザインのバックアップボタン

編集ボタンを押すと、テンプレートを自由にカスタマイズができます

レスポンシブデザインへの対応も簡単に可能なのでおススメ!
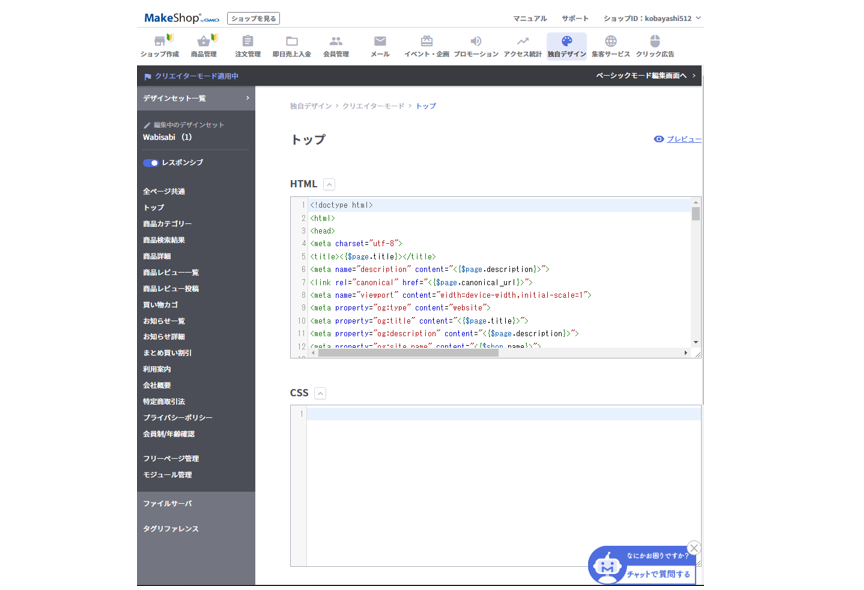
【デザインを追求したい方はクリエイターモードも!】 上部タブ「独自デザイン」を選択すると、より自社のブランドイメージに沿ったデザインのショップを作成することも可能! デザイン質問掲示板で不明点を確認することもできるので、困ったときも安心でした。
編集ボタンからクリエイターモードの編集を行うと、以下の画像のようにHTMLやCSSを粒度細かく編集できます。

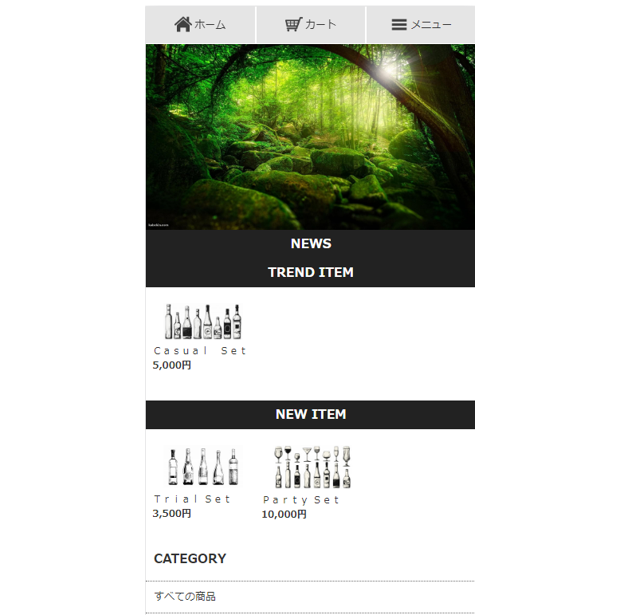
これでサイト登録~デザインの設定までは完了です! 実際にデザイン作成したサイトは以下の画像です。(所要時間:30分)

第2回「MakeShopでネットショップを作成してみた~はじめての商品登録編~」をお送りします!